제이쿼리의 html()을 활용하면 해당 태그 하위의 html 내용을 가져올 수 있고 그 내용을 새로운 내용으로 변경할 수도 있습니다.
HTML 코드를 동적으로 구성할 때 주로 사용하게 되는데,
예를 들어 데이터베이스의 내용을 기반으로 표를 그린다던지, 데이터베이스 정보를 기반으로 이미지를 보여준다던지 할 때가 그렇습니다.
HTML 코드 값을 가져와서 확인하거나 용도에 맞게 사용할 때도 있습니다.
사용법을 하나씩 알아보도록 하겠습니다.
1. HTML 가져오기
테스트용 기본 테이블을 아래와 같이 생성하였습니다.
<table id="testTable">
<tr>
<th>Column 1 Heading</th>
<th>Column 2 Heading</th>
</tr>
<tr>
<td>Row 1: Col 1</td>
<td>Row 1: Col 2</td>
</tr>
</table>

id가 testTable인 이 테이블의 html 코드를 조회해보도록 하겠습니다.
var tableHtml = $("#testTable").html();
console.log( "tableHtml ", tableHtml );
결과
<tr>
<th>Column 1 Heading</th>
<th>Column 2 Heading</th>
</tr>
<tr>
<td>Row 1: Col 1</td>
<td>Row 1: Col 2</td>
</tr>
위 결과에서 볼 수 있듯 html()을 사용하여 조회하게 되면 id가 testTable인 <table> 태그를 제외한 그 하위 태그 전부를 가져오는 것을 볼 수 있습니다.
그렇기 때문에 결과에는 <tr> 태그부터 출력되게 됩니다.
2. HTML 내용 변경하기
$("#testTable").html(변경할 HTML 코드);
html() 안에 변경하고자 하는 태그를 작성하여 입력해주면 됩니다.
간단하게 작성하여 변경해보도록 하겠습니다.
var newHtml = "<tr>"
+ "<td>new1</td>"
+ "<td>new2</td>"
+ "</tr>"
$("#testTable").html(newHtml);
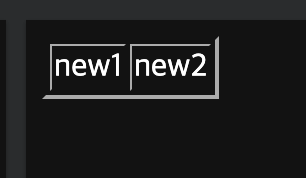
결과

결과에서 보이는 것처럼 기존 내용은 없어지고 새로 변경한 내용이 지정한 id의 태그 하위로 들어가게 됩니다.
3. HTML 내용 추가하기(기존 내용 유지)
내용을 변경하게 되면 기존 작성되어있던 내용은 무시한 상태로 새로 변경할 내용만 사용하게 됩니다.
기존 작성되어있는 코드를 유지한 상태로 뒤에 내용을 추가하고자 한다면 append()를 사용해야 합니다.
사용 방법은 html()과 유사합니다.
$("#testTable").append(뒤로 추가할 HTML 코드);
에제를 통해 확인해보도록 하겠습니다.
var appendHtml = "<tr>"
+ "<td> append01 </td>"
+ "<td> append02 </td>"
+ "</tr>";
$("#testTable").append(appendHtml);
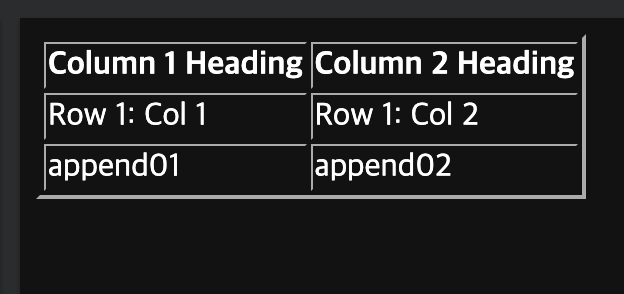
결과

각 사용방법을 테스트해보시고 필요한 상황에 유용하게 사용하시길 바랍니다.
'IT, 개발 > 웹개발' 카테고리의 다른 글
| 제이쿼리 style 가져오기, 변경하기 (JQuery css() CSS수정 ) (0) | 2022.08.23 |
|---|---|
| 제이쿼리 속성값 가져오기, 제어 (attr() / HTML태그 속성 변경) (0) | 2022.08.20 |
| 제이쿼리(jquery) 사용하기(jquery 다운로드/CDN) (0) | 2022.06.30 |
| HTML/CSS class명 띄어쓰기의 의미 (0) | 2022.06.29 |
| HTML/CSS class 사용하여 관리하기 (0) | 2022.06.28 |

