Maven Project를 생성하고 그 프로젝트에 스프링 프레임워크를 적용하고자 합니다.
이클립스에서 Maven Project 생성하고 Tomcat 연동하는 방법은 이전 글을 참고하시기 바랍니다.
하나씩 천천히 진행해보겠습니다.
1. pom.xml 수정
maven 프로젝트를 생성하면 그 생성한 프로젝트에 pom.xml이 있습니다. 그 부분을 수정해보겠습니다.
먼저 기본 생성된 pom.xml 파일입니다.

기본 pom.xml 파일에서 스프링 프레임워크 dependency를 추가해보겠습니다.
두 가지 항목을 추가할텐데 properties에 사용할 버전 정보를 입력하고, dependency에 스프링 프레임워크를 입력하도록 하겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.test</groupId>
<artifactId>testProject</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>testProject Maven Webapp</name>
<url>http://maven.apache.org</url>
<!-- properties 추가 -->
<properties>
<spring.version>4.0.1.RELEASE</spring.version>
</properties>
<!-- -->
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<!-- springframework 추가 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!-- -->
</dependencies>
<build>
<finalName>testProject</finalName>
</build>
</project>
|
cs |
2. Controller 생성
다음으로 컨트롤러를 생성해야합니다.
maven 프로젝트로 생성한 프로젝트를 보면 src/main/java 패키지가 기본으로 생성됩니다. 여기서 java 뒤로 패키지를 생성하여 컨트롤러를 만들어보겠습니다.

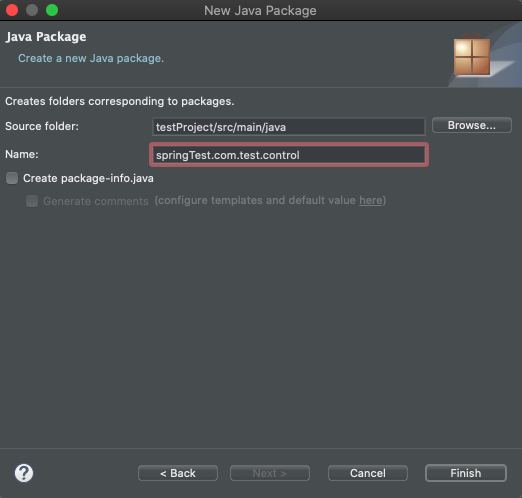
"java" 폴더 우클릭 후 [New] → [Other]로 들어가서 "package"로 검색해보겠습니다.

패키지명을 입력하고 마무리합니다.
저는 보통 프로젝트에서 상징적인 단어를 처음 시작으로 하고 그 뒤로 com ~~ 이런 방식으로 패키지를 생성합니다. 예시를 참고하시고 각자 원하는 방식으로 생성하시면 됩니다.

패키지가 생성된 후에는 패키지 맨 뒤 폴더에서 자바 파일을 생성해주겠습니다.
** 예시의 경우 패키지가 springTest.com.test.control 이기 때문에
"control" 이라는 폴더에서 만들면 되겠네요
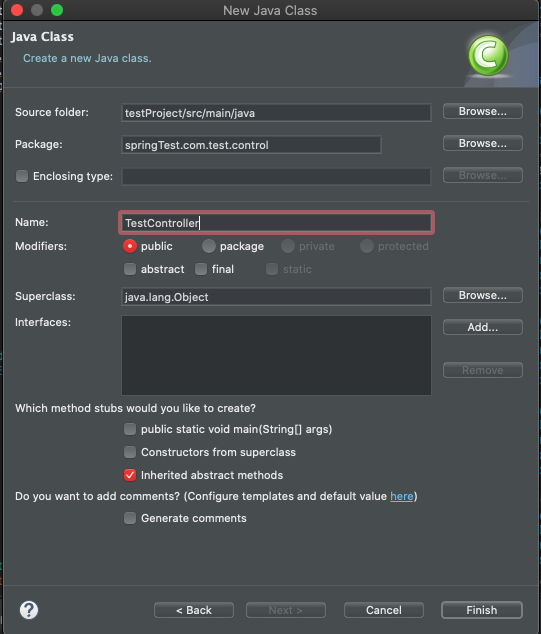
"control" 폴더 우클릭 후 [New] → [Other]로 들어가서 "class"로 검색해보겠습니다.

클래스 명 입력 후 완료합니다.

생성된 클래스에 코드를 추가해주도록 하겠습니다.
class에 컨트롤러 어노테이션을 붙이고 간단한 URL 테스트를 할 수 있도록 소스를 작성해주겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
package springTest.com.test.control;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class TestController {
@RequestMapping(value="/urlTest", method=RequestMethod.GET)
public String urlTest() {
return "/test/testView"; // JSP 경로
}
}
|
cs |
3. View(jsp) 생성
이제 화면에 보여질 jsp파일을 생성해야 합니다.
먼저 jsp파일을 생성할 폴더부터 만들어야 하는데
src/main/webapp/WEB-INF 경로에서 폴더 트리를 만들어보겠습니다.
"WEB_INF"에서 우클릭 후 [New] → [Folder]를 선택합니다.

폴더명을 입력하고 폴더를 생성합니다. 저는 아래와 같이 폴더 트리를 만들었습니다.

이제 "test"폴더에 jsp파일을 생성하겠습니다. [New] → [Other]로 들어가서 jsp를 검색합니다.

jsp file 선택 후 파일명을 입력하고 완료합니다.

파일을 생성 후 기본 코드입니다.

오늘은 화면이 표시되는지만 확인하기 때문에 간단하게 문구만 작성하겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>Test View Page</h2>
</body>
</html>
|
cs |
4. dispatcher-servlet.xml 생성
src/main/webapp/WEB-INF 경로에서 폴더를 하나 더 만들어서 dispatcher 파일을 생성하겠습니다.
3번과 같은 방식으로 폴더를 생성하고 [New] → [Other]에서 xml 선택 후 파일명 입력하고 완료합니다.


아래 코드를 입력하여 파일을 수정합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:aop="http://www.springframework.org/schema/aop"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd">
<context:component-scan base-package="springTest" use-default-filters="false">
<context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan>
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/com/" />
<property name="suffix" value=".jsp" />
</bean>
</beans>
|
cs |
예시 코드를 확인하시고 base-package 설정하고 preifx, suffix의 value 값을 각자의 프로젝트에 맞게 수정하여 사용하시면 됩니다.
** 예시의 경우 base-package는 src/main/java 다음의 폴더명으로 설정하였고, prefix는 src/main/webapp 뒤의 폴더 트리로 설정하였음
5. web.xml 설정
이제 src/main/webapp/WEB-INF 경로에 기본으로 생성되는 web.xml 파일을 수정하겠습니다.
web.xml 파일은 이렇게 생성이 되어있을 겁니다.

web.xml 파일에 4번에서 생성한 dispatcher-servlet.xml 경로 설정과 url-pattern 설정을 추가해주도록 하겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/config/dispatcher-servlet.xml
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
|
cs |
6. URL 테스트
마지막으로 오늘 설정한 작업이 제대로 동작하는지 확인해보도록 하겠습니다.
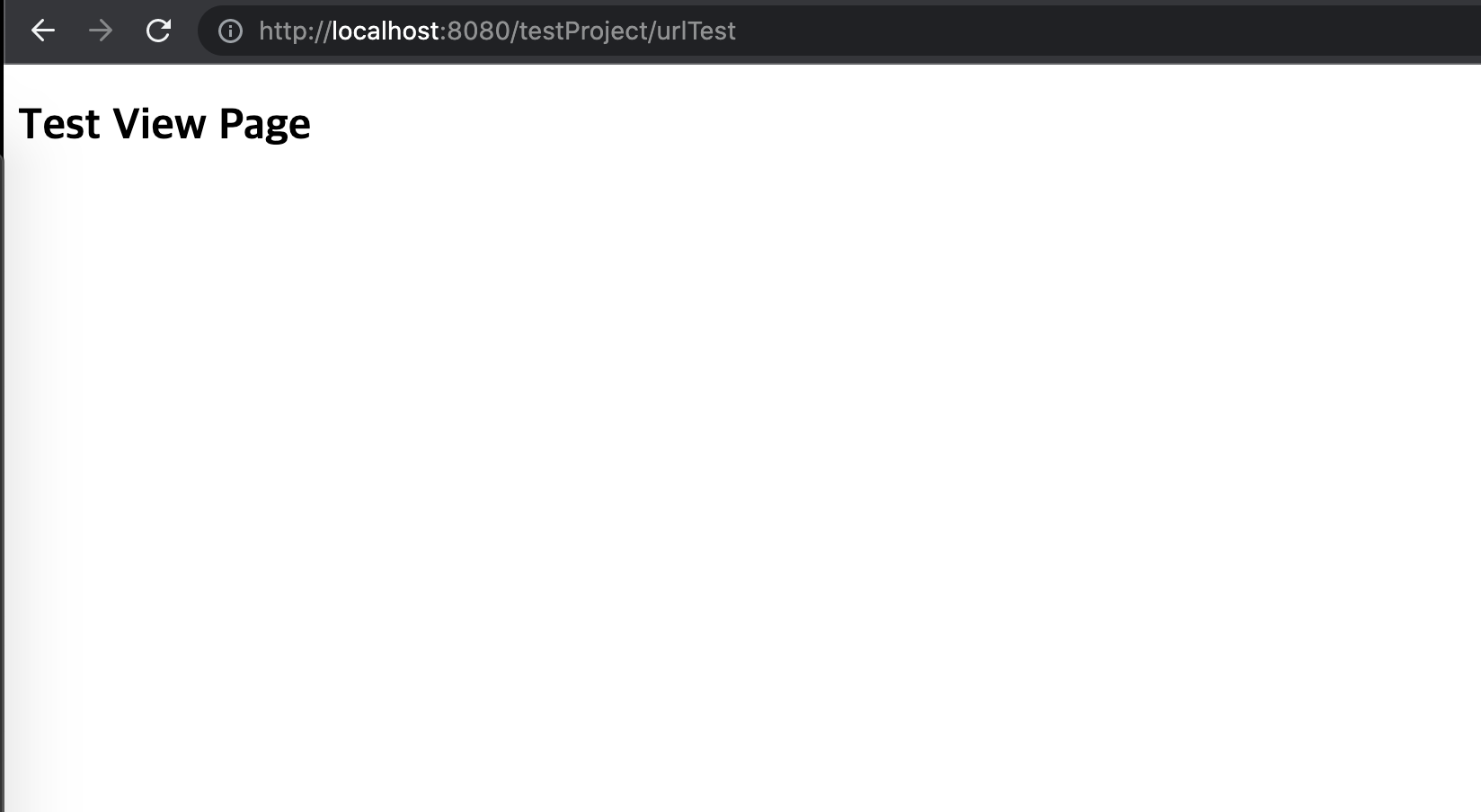
localhost:8080/프로젝트명/컨트롤러에 설정한 value
Tomcat 서버를 실행하고 위 URL로 접속해보겠습니다.
오늘 설정한 작업을 예로 들면 "http://localhost:8080/testProject/urlTest" 가 되겠네요.

정상적으로 화면이 뜨네요. 오늘도 목표 달성입니다 ^^
'IT, 개발 > 웹개발' 카테고리의 다른 글
| MacOS 맥북 이클립스 자동완성 기능 사용하기 (0) | 2022.06.21 |
|---|---|
| 자바스크립트 오디오 파일 실행하기 (JavaScript mp3, wav 등등) (0) | 2022.06.15 |
| 자바스크립트 MQTT 통신 예제 (mqttws31.js / mqttws31-min.js) (0) | 2022.04.08 |
| 자바스크립트 - for문 안에서 Ajax 사용 시 순서 안맞는 문제 해결 (0) | 2021.12.22 |
| 이클립스(Eclipse)에서 Maven Project 만들기 Tomcat 연동 (3) | 2021.12.19 |


